Php Uploading Image Type and Temp Is Empty

Uploading files from clients to servers is one of the important features of whatever PHP awarding. Nonetheless, the implementation of features with proper security and hassle-free configuration could be tricky. Developers could use several PHP file upload scripts to ensure that the application offers this feature seamlessly.
- Prerequisites
- The Process of File Uploading in PHP
- Create the HTML Form
- Using jQuery & AJAX for File Upload Class
- Configure and Connect MySQL Database With PHP
- Create a PHP Script for File Uploading
- Check if there are any errors in the upload
- Check that the file is under the prepare file size limit
- How to Apply reCAPTCHA in PHP Contact Form?
- Wrapping Up
I will discuss a popular strategy that developers could integrate inside their projects. In this article, I will show you how you can add PHP file upload functionality on your website using jQuery, AJAX, and MySQL.
Prerequisites
For this PHP file uploading example, I assume that you have a PHP awarding installed on a web server. My setup is:
- PHP 7.1
- MySQL
- JQuery/Ajax file
To make sure that that I don't become distracted past server-level issues, I decided to host my PHP application on Cloudways managed servers because it takes care of server-level issues and has a neat devstack right out of the box. Y'all can try out Cloudways for free by signing for an account.
Become the ultimate tool list for Developers
We'll send a download link to your inbox.
Cheers
Your Ebook is on information technology'due south Way to Your Inbox.
Now, that the configurations are ready, I will next work on the File Uploading Script.
Related Articles:
Multiple Images and Files Upload in Laravel with Validation
Upload Image and File in CodeIgniter
The Procedure of File Uploading in PHP
The process of a consummate PHP file uploading script is equally follows:
- Create a Bootstrap powered HTML Upload form as the "frontend" of the script
- Ajax scripts for file upload
- Use security checks
- Create PHP scripts to handle/process information
Create the HTML Course
The HTML grade is the interface through which the user interacts and submits the data. But to make the form work with the file, <grade> element must have its method set to Postal service because files tin can not be sent to servers using the Get method.
Some other important attribute is enctype which should be fix to multipart/form-data. Last but not least, the file <input> type attribute should be set to file.
Create a file index .php in your PHP project and blazon in the following lawmaking.
<!doctype html> <html> <head lang="en"> <meta charset="utf-8"> <championship>Ajax File Upload with jQuery and PHP</title> <link rel="stylesheet" href="style.css" type="text/css" /> <script blazon="text/javascript" src="js/jquery-1.11.3-jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="bearding"> </head> <body> <div class="container"> <div class="row"> <div class="col-physician-8"> <h1><a href="#" target="_blank"><img src="logo.png" width="80px"/>Ajax File Uploading with Database MySql</a></h1> <hr> <form id="form" action="ajaxupload.php" method="mail service" enctype="multipart/form-data"> <div class="form-group"> <label for="name">NAME</label> <input type="text" grade="form-control" id="name" name="name" placeholder="Enter proper name" required /> </div> <div class="form-group"> <characterization for="e-mail">E-mail</label> <input type="e-mail" class="form-command" id="email" proper noun="electronic mail" placeholder="Enter email" required /> </div> <input id="uploadImage" type="file" accept="image/*" proper noun="paradigm" /> <div id="preview"><img src="filed.png" /></div><br> <input class="btn btn-success" type="submit" value="Upload"> </course> <div id="err"></div> <60 minutes> <p><a href="https://world wide web.cloudways.com" target="_blank">www.Cloudways.com</a></p> </div> </div> </div></body></html>

In this course, I have used Bootstrap Classes to use a little chip of styling on the grade. In this form, I accept mentioned ajaxupload.php in the action aspect of the form.
Stop Wasting Fourth dimension on Servers
Cloudways handle server management for you and then y'all tin focus on creating bully apps and keeping your clients happy.
Using jQuery & AJAX for File Upload Form
Since I will use jQuery & AJAX for submitting data and uploading the files, I will start by including the jQuery library first.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/three.2.1/jquery.min.js"></script>
$(document).ready(function (eastward) { $("#class").on('submit',(function(east) { e.preventDefault(); $.ajax({ url: "ajaxupload.php", blazon: "POST", data: new FormData(this), contentType: false, enshroud: imitation, processData:faux, beforeSend : function() { //$("#preview").fadeOut(); $("#err").fadeOut(); }, success: function(data) { if(data=='invalid') { // invalid file format. $("#err").html("Invalid File !").fadeIn(); } else { // view uploaded file. $("#preview").html(data).fadeIn(); $("#form")[0].reset(); } }, error: office(due east) { $("#err").html(due east).fadeIn(); } }); })); }); In the higher up lawmaking using the $ajax() method for sending data to php also check the success data or mistake in data sending.
Configure and Connect MySQL Database With PHP
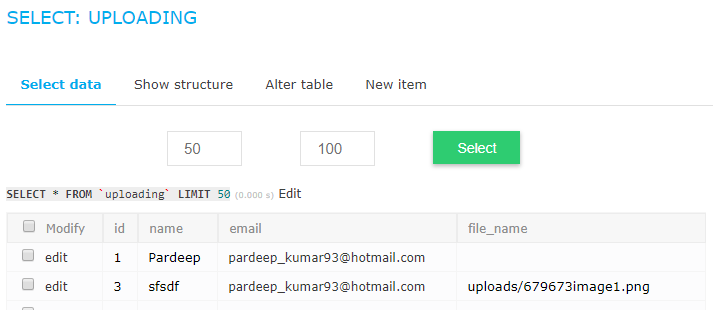
The adjacent step is setting upwardly and configuring the MySQL database. Get to the Cloudways Database Managing director and create a table named 'uploading'. The fields of this tabular array are name, email, file_name. Alternatively, you could utilize the following SQL query:
CREATE Tabular array `uploading` ( `id` int(eleven) Not NULL AUTO_INCREMENT, `proper noun` varchar(100) COLLATE utf8_unicode_ci Non Nix, `electronic mail` varchar(100) COLLATE utf8_unicode_ci Non NULL, `file_name` varchar(100) COLLATE utf8_unicode_ci Not NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Next, create db.php to connect the database with the PHP application. Paste the following code snippet in the file:
<?php //DB details $dbHost = 'localhost'; $dbUsername = 'fkmc'; $dbPassword = ''; $dbName = 'fkc'; //Create connection and select DB $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if($db->connect_error){ dice("Unable to connect database: " . $db->connect_error); } Create a PHP Script for File Uploading
When the user interacts with this grade, the file is uploaded to the temporary binder and all the information almost the file is stored in the multidimensional array known as $_FILES .The Primal Index of this array is the name aspect on this <input type=''file' name="prototype" > field.
In this case, $_FILES["prototype"] is the alphabetize name.more information about the file is stored in the following indexes.
<?php $img = $_FILES["image"]["name"] stores the original filename from the client $tmp = $_FILES["prototype"]["tmp_name"] stores the proper name of the designated temporary file $errorimg = $_FILES["paradigm"]["error"] stores any error code resulting from the transfer ?>
One time the file has been uploaded to the temporary binder and all its information saved in the array, the move_uploaded_file() function is used to move the file from its present temporary location to a permanent location. The procedure of uploading the file is equally follows:
- Check if at that place are any errors in the upload.
- Check if the file type is allowed
- Cheque that the file is under the set file size limit
- Check if the filename is valid (if the filename has a /, it will affect the destination path).
- Bank check that the file doesn't already exist at the target location (based on the name).
- Finally, upload the file.
Let'due south create the PHP script to deal with the functionality of file uploading. Create ajaxupload .php and type the following code in it.
<?php $valid_extensions = assortment('jpeg', 'jpg', 'png', 'gif', 'bmp' , 'pdf' , 'doctor' , 'ppt'); // valid extensions $path = 'uploads/'; // upload directory if(!empty($_POST['name']) || !empty($_POST['electronic mail']) || $_FILES['paradigm']) { $img = $_FILES['image']['name']; $tmp = $_FILES['epitome']['tmp_name']; // get uploaded file'due south extension $ext = strtolower(pathinfo($img, PATHINFO_EXTENSION)); // tin upload same paradigm using rand part $final_image = rand(1000,million).$img; // bank check's valid format if(in_array($ext, $valid_extensions)) { $path = $path.strtolower($final_image); if(move_uploaded_file($tmp,$path)) { echo "<img src='$path' />"; $name = $_POST['name']; $email = $_POST['email']; //include database configuration file include_once 'db.php'; //insert form information in the database $insert = $db->query("INSERT uploading (name,e-mail,file_name) VALUES ('".$name."','".$email."','".$path."')"); //echo $insert?'ok':'err'; } } else { echo 'invalid'; } } ?> Now that all the checks have been coded in, I will move the uploaded file from the tmp binder to the upload folder. For this, first, create an upload folder in the project directory. This is where the uploaded pictures will exist saved. Where pathinfo() is the congenital-in role which will render the filename and extension in split indexes.
Check if in that location are any errors in the upload
To check the error in the uploaded file, type in the following code, If the fault is greater than cipher so there must exist an error in the procedure.
if($errorimg > 0){ die('<div class="alarm alert-danger" office="alarm"> An error occurred while uploading the file </div>'); } Check that the file is under the set up file size limit
The file size is measured in bytes. So, if the file size is set at 500kb, then the file size should be less than 500000.
if($myFile['size'] > 500000){ die('<div class="alert alert-danger" office="alert"> File is too big </div>'); } Where move_uploaded_file is the function which will move the file from $myFile["tmp_name"] (temporary location) to "upload/" . $name (permanent location) also cheque the database tabular array record will be inserted.

How to Use reCAPTCHA in PHP Contact Class?
Recaptcha is a gratis service that protects forms from spamming and calumniating submission. It's an additional layer that works backside-the-scenes to prevent whatsoever spamming by differentiating if the end-user is a man or a bot, and give them the challenge to solve.
To place a reCAPTCHA on your PHP website, you lot must use a simple library that wraps around a reCHAPTCHA API. You lot tin download the "reCAPTCHA PHP Library" and and so use the file 'recaptchalib.php'.
Add the following code in the <form> tag where you want your reCAPTCHA to exist placed:
require_once('recaptchalib.php'); $publickey = "your_public_key"; //you lot got this from the signup page repeat recaptcha_get_html($publickey); To check whether the users have submitted the correct answers or not, a "verify.php" file needs to be created and should be ready as an 'action' parameter in the <form> tag. Hither is the code below:
<?php require_once('recaptchalib.php'); $privatekey = "your_private_key"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { die ("The reCAPTCHA wasn't entered correctly. Get back and endeavor information technology again." . "(reCAPTCHA said: " . $resp->fault . ")"); } else { // Your lawmaking hither to handle a successful verification } ?> Q: How to modify the maximum upload file size in PHP?
A: To upload PHP scripts, the default maximum upload size is 128 MB. However, yous can e'er increase its upload limit by editing the upload_max_filesize value from the php.ini file.
Q: Which the best PHP library for file uploading?
A: Though at that place are several files uploading PHP libraries bachelor in the market place, the best one to use is the HTML5 File Upload library. It is very easy to apply and the most popular library among the developers, as it simplifies file uploading and validation in a few quick steps.
Q: Where can I download the PHP file upload script?
A: Yous can easily download file uploading script from phpfileuploader.com, it provides an easy to utilise and highly advanced file uploading script that precisely upload files to the server without refreshing the page. Using the script, you can easily upload multiple files and new boosted files during the upload process.
Q: How to move uploaded files in PHP?
A: To move the uploaded file to a new path/directory, you can apply the move_uploaded_file() function to operate. It allows usa to easily move the files to a new location even if they are newly uploaded. Upon successful transfer, information technology returns True and if caught whatsoever exception, returns False.
Wrapping Up
In this tutorial, I demonstrated image and file upload in PHP using AJAX and jQuery. Hither is a functional demo of the application where yous could run across the app in activity. In my next tutorial, I will demonstrate how you could upload and store a file into the database using PDO .
Share your stance in the comment section. COMMENT NOW
Share This Article
Customer Review at 
"Cloudways hosting has i of the best customer service and hosting speed"
Sanjit C [Website Programmer]
Saquib Rizwan
Saquib is a PHP Customs Expert at Cloudways - A Managed PHP Hosting Cloud Platform. He is well versed in PHP and regularly contributes to open up source projects. For fun, he enjoys gaming, movies and hanging out with friends. Y'all can e-mail him at [email protected]
Source: https://www.cloudways.com/blog/the-basics-of-file-upload-in-php/
0 Response to "Php Uploading Image Type and Temp Is Empty"
Post a Comment